A recent study found that Google Chrome is being used by over 60% of internet users. For web developers, their applications must run well with Google Chrome, which is used by most internet users. As a result, Chrome is the browser of choice for many developers.
Here’s a list of 15 must-have chrome extensions for web developers. Let’s get started.
Disbug
Web developer
WhatFont

The most common places to look for the typeface used to display a text segment on a website are the source code or the console window. When the mouse cursor hovers over the text, the WhatFont add-on displays font details.
EditThisCookie

Clear cache

Web developers always put in more effort to clear the browser cache. Clear Cache is one of the best addons for quickly and easily emptying the cache. The options menu allows you to specify how much data is cleared.
Marmoset

Marmoset is a really helpful tool that enables you to create code snapshots.
Talend API Tester – Free Edition

Use the Talend API Tester chrome extension to visually verify and test communication with REST, SOAP, and HTTP APIs. It greatly simplifies testing the functionality of your APIs.
Dark Reader

This add-on will assist to ease some of the strain on your eyes. When browsing at night or during the day, switch to the dark theme. It's possible to change the font, font size, font color, and font style, as well as add or remove items from the ignore list.
Wappalyer

Wappalyzer is a Chrome extension that identifies the numerous back-end technologies used by a website for developers. It detects CMS, e-commerce platforms, development environments, server software, and analytics applications, among other things.
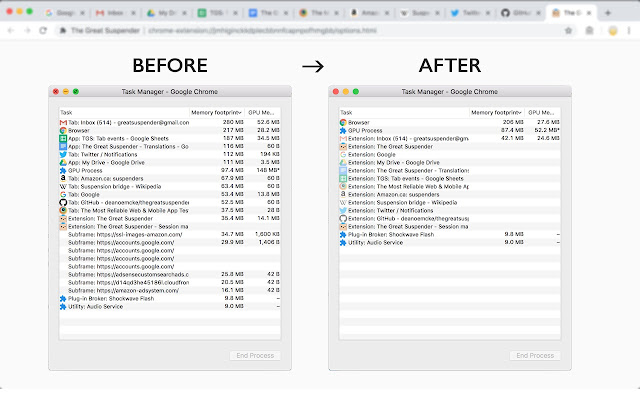
The Great Suspender

Using this small add-on, you can reduce Chrome's memory footprint. It's fantastic if you have a lot of tabs open at the same time. It will delete tabs that have not been used in the background for a set period, freeing up the memory and CPU that they require.
Full Page Screen Capture

It's part of our job description as web developers to submit screenshots of our work to the relevant individuals for evaluation. This add-on simplifies taking screenshots. Requiring no additional permissions, you can capture a clear screenshot of the current page using this plugin.
ColorZilla
JSONView

Developers who work with JSON files regularly may appreciate this extension. It will make it much easier to validate and view JSON files. JsonViewer Chrome addon offers a variety of themes for viewing documents if you want a visually appealing experience.
Window Resizer

This add-on resizes the browser's window to simulate different screen sizes. Web developers can use it to evaluate design layouts on multiple browser resolutions (responsive design).
Firebug Lite



